All hail the UI Frameworks!
06 Oct 2016What is it?
Semantic UI is a UI (user interface) Framework that is a toolkit to help design things such as website pages for example. It has built in instruments that can be used to make your designs more neater and cooler! I for one am grateful for the people who designed this for other people to use and making website designs easier. Before we started the week of learning UI Frameworks, I had no clue on how to make websites let alone using a tool to help make things easier.
It is a built in tool you can say that in a way to make designing websites easier so it is less of a hassle. It is like you standing on a chair to elevate yourself to clean some area you cannot reach on your own. You think to yourself, “Man, I wish there is some easier way to clean places I cannot reach!”. However someone later on creates this tool where it is a long pole and attached on top is the duster or wiper so you can clean higher elevated areas with ease. Semantic UI is the long pole tool where it is designed to help make things easier for you when designing websites.
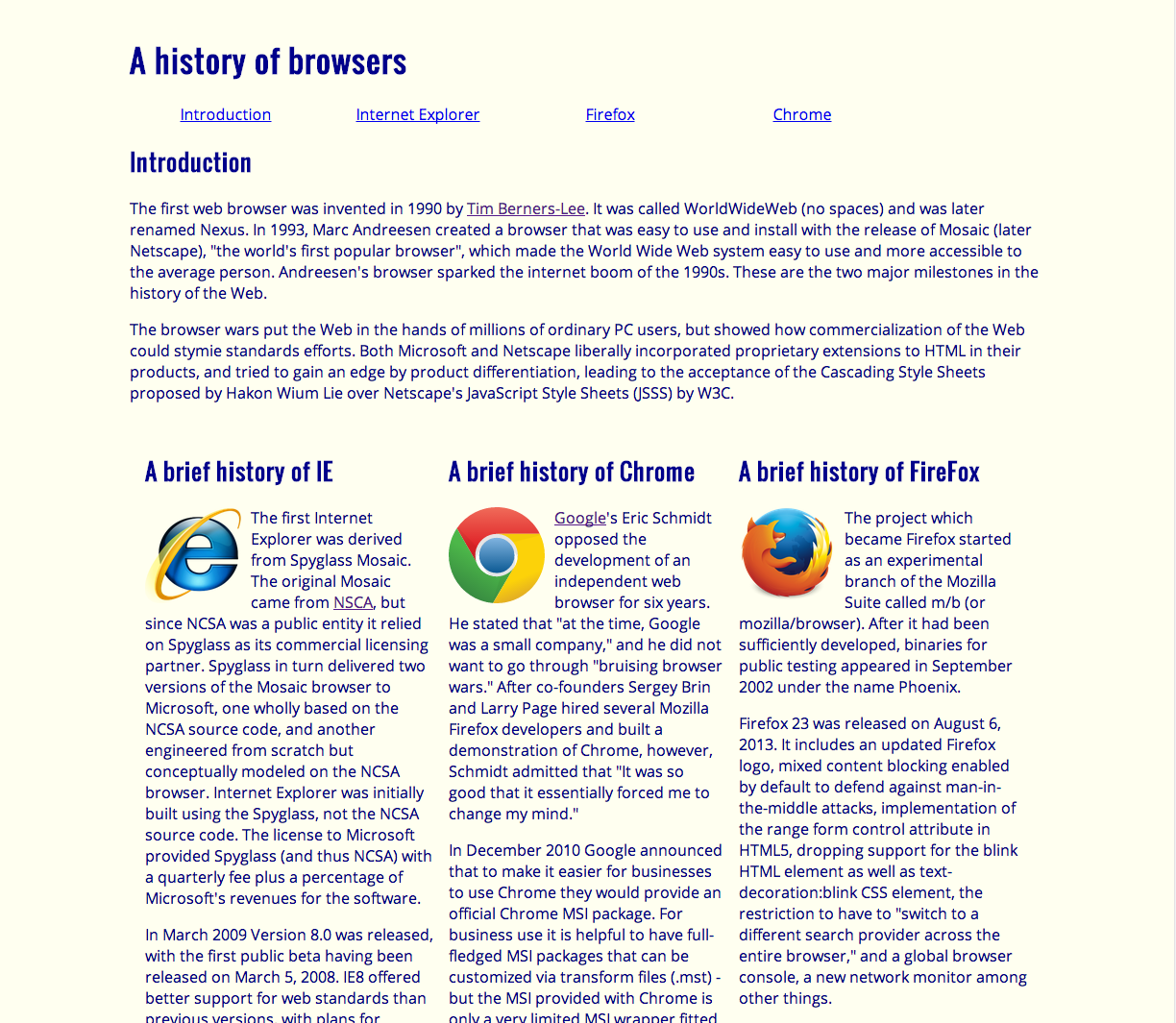
The first week there were no tools to help us design web sites. It was all manually coded instead where it was not hard to do but it was
very time consuming. I had to go back and forth between two sections where one section was the code itself and the other page was a page
where how I wanted my designs to be like. For example, designs may include the fonts of your words, or how large or small you want them,
or even the color of the text or background. This was the result of my experience of a 100% manual code input for a website design.

I leveled up and learned a skill! Semantic UI discovered
After a week, I had grasped the basics of it by learning HTML and CSS to successfully do website designs. In the second week however, learning Semantic UI is so much helpful. It is a built in tool you can say that in a way to make designing websites easier so it is less of a hassle. It is like you standing on a chair to elevate yourself to clean some area you cannot reach on your own. However someone later on creates this tool where it is a long pole and attached on top is the duster or wiper so you can clean higher elevated areas with ease. Semantic UI is the long pole tool where it is designed to help make things easier for you when designing websites.
It was a bit hard to learn and grasp at first but later on I understood it better and making sites was so much easier. However, it can be a pain if you do not know how to use it and understand why it is it used in such a way. As I was learning the Framework, the class tag for things like paragraphs or a menu item in the menu has to be labeled correctly or else it will look weird and leave you to wonder why is this happening. After these two weeks, the experiences I encountered will pay off as I continue to use this.
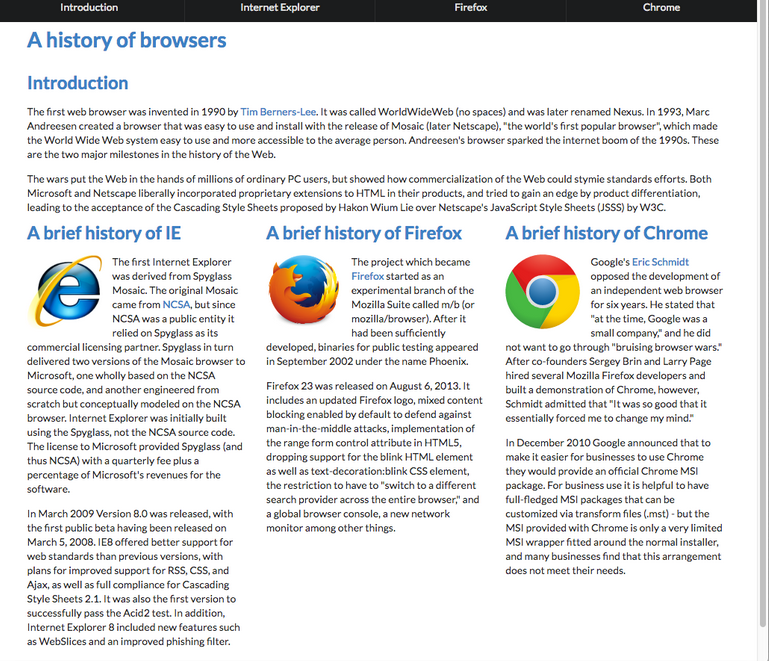
Below is the website page image above but is designed in a similar fashion. This time however, is from using the Semantic UI framework. It
looks better than the one above does it not?

Final Thoughts
I am sure there are other frameworks besides Semantic UI, but this is the only one I have learned so far and it is fun to play with to make custom websites. Overall, the option to use these frameworks will help immensely. People took the time to make these so we can all use them so why not use them? These are great tools for someone interested in designing things such as websites. You can choose to not use them and just straight up code it in HTML and CSS if you want to but you will be missing out on a great tool.