MoarChow
Our Web Application
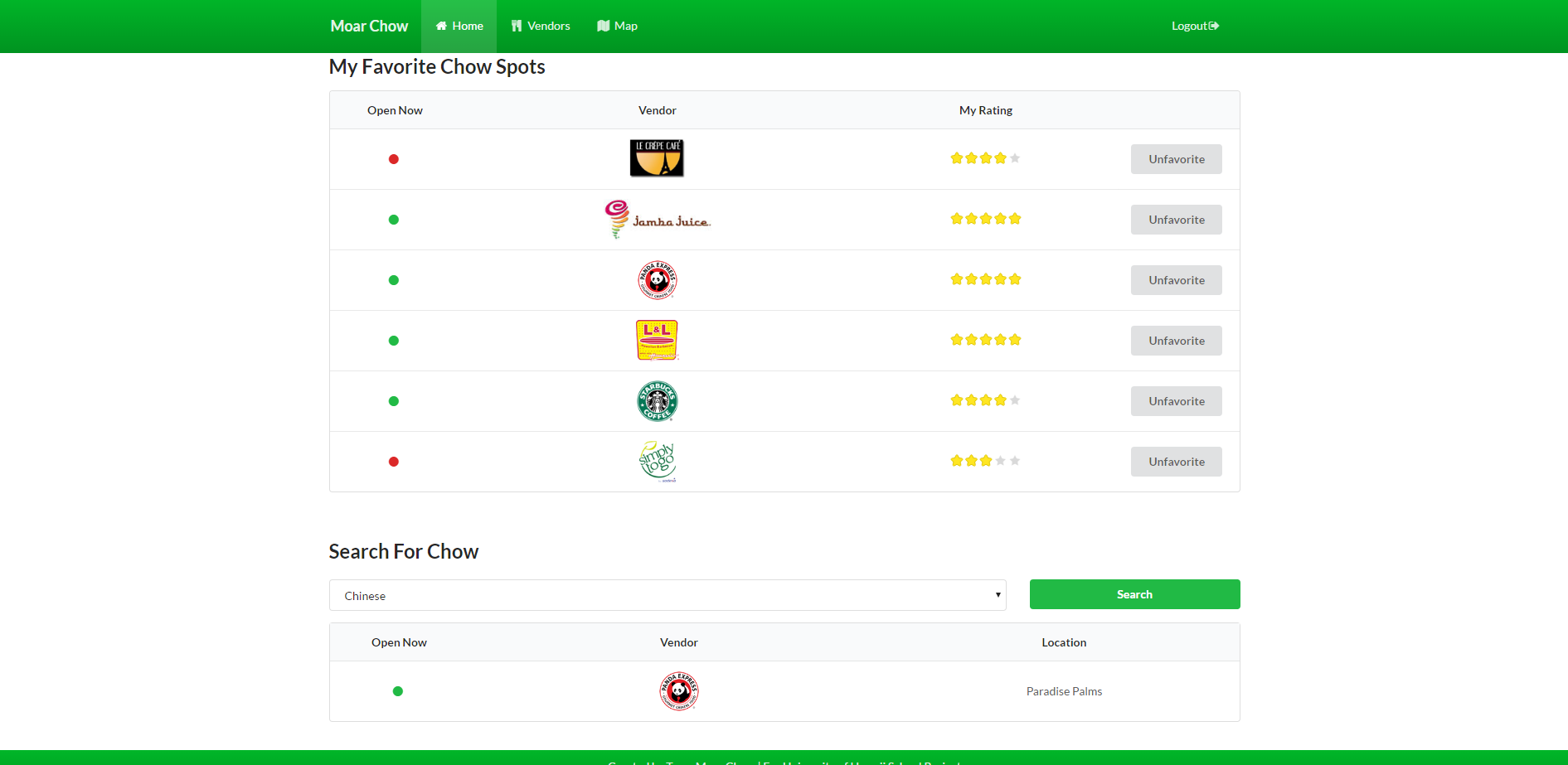
Near the end of the second half of Fall 2016, a class I took for Computer Science where we were grouped in teams to work on a web application project that was about three weeks long. My team created the web app called MoarChow, which is a food application where a student in the University of Hawaii can view both foodtruck and various food establishments across the Manoa campus. They are able to view their business hours and menu prices of their items, give a rating on the vendors, and also view a map in our application to see where each vendor is for guidance.

This allows users who wants to eat at the Manoa campus can see all the establishments and view their menu options. In addition, prices are shown in the menu which prevents any student who may realize too late when upon reaching to the establishment that they are low on cash. Users are also able to favorite their vendors to their own set list of vendors instead of having to search for the one they want in the list showing all of them at once as well as using the food category section to view which vendors sell what kind of food such as plate lunches, salads or smoothies.
Contribution
When I created the logo for our web app, I tried to think of an aspect from being a college student myself. If I were a college student trying to conserve on money for food, I would probably buy cup ramen but eventually there are times where you are want to change your food consumptions. The logo is suppose to represent that cup ramen is not satisfying enough anymore and real food is needed to quell the rage of cravings.
Though it was technically everyone’s job, I looked through to make sure that our web application was accurate in terms of hours, prices, food category, and map location due to being such a large database, anyone could have made a typo. Aside from that, the logo, and our awesome name, my contributions to the project were suggest a rating system, to help gather database information needed for various vendor places that my group split up the locations, implement being able to log in and making sure only logged in users can view the web app outside of the landing page, as well as finding users to test our web app and summarize feedback.
Looking back
I learned quite a few things from this experience but if I were to pick one thing, a big thing is that it was difficult to work in teams where everyone wants to push their code to the main branch on our GitHub page. Sometimes someone pushing a change caused problems for other teammates and would take time to figure out what went wrong. That happened a lot in the early phase when our group was doing work and it was quite frustrating. Eventually we got things to work and when someone made changes to the main branch, the others would not have any problems and they could do the same.
I do not think I could have got our app to where it is now if I were to solo this by myself within three weeks.
Click here for more details on MoarChow.
Side quest - Why MoarChow? (skip this section if you wish)
We struggled as a team trying to figure out a cool name for the web application. Personally I wanted to include the word “chow” which is a slang word for food which would be awesome since it is a food type application. However that would not be enough so I tried pairing it with a word or two and nothing seemed to click. Eventually, it hit me that where was a message in a video game called Warcraft III where there is a system when you are capped out on food supply, the message will tell you as the human race perspective “Need more farms!”. I then decided I want to use that phrase and wanted to change the word more into “moar” to make it cute. So it would be “Need moar chow!” and after presenting that idea with the others, we all agreed and decided to make it “MoarChow” instead. Thus gave birth to our name and the drawing logo that fits perfectly where it is roaring for moar!
